AngularJS 是目前使用非常广泛的 web app 应用框架,随着它的受欢迎程度持续上升 ,期待已久的AngularJS 4.0 诞生了。尽管已经做了很多优化,但几乎每个 Angular 专家仍然在处理使用 AngularJS 中出现的各种各样的问题。
目前,企业使用Web技术用在他们各自项目上,在线业务因此受到了极大影响。因此,有必要深入挖掘影响企业成长的各种因素。
但是,有可能不正确地使用 AngularJS 方法会影响你的应用程序在市场上的排名,因此 AngularJS 性能优化成为每个AngularJS开发专家的重要需求。这就是为什么我们在这个博客中列出了九种提高 AngularJS 性能的方法的原因。
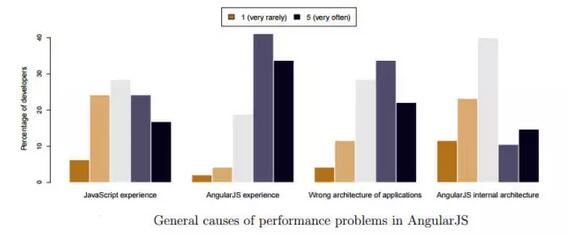
最近,巴西计算机科学家进行了一项调查,他们发现有关引起AngularJS程序员性能问题的原因的有趣事实。对于AngularJS在现实世界中的性能并没有太多的信息。但是基于调查的研究为此提供了一些证据。
该调查得到下面结果:

45%的投票者表示是由于源代码问题影响的性能。
只有 8% 的投票者承认实际上做了改变。
一些受访者指责 AngularJS 的架构。
其中有些则指责不必要的双向绑定。
在对 AngularJS 性能进行了如此多的讨论之后,现在可以看看九种可以改善 AngularJS 性能的方法了。
AngularJS 的性能可以简单地通过它的 digest 周期测量。digest 周期可以被作为一个循环。在这个周期中,Angular 通过所有的 $scopes来检查所有变量的改变。如果$scope.myVar 是定义在控制器(controller)中并且标记为观察,那么 Angular 将会对myVar更新进行监视,这种监视每迭代循环一次就检查一次。
1、用 Batarang 工具对 Watcher 进行基准测试
对于使用 Angular 的团队来说, Batarang 是一个不错的开发工具,它可以减少你在调试上的压力。尽管可能有很多新特性,但它们主要还是来帮助你描述和追踪你的 AngularJS 的性能。此外,它是通过监控树来决定哪个范围不被销毁的,例如,通过查看内存使用量是否有增加来决定是否销毁。
2、使用 Native JavaScript 或 Lodash
Lodash 通过简单地重写一些基本逻辑,而不是依靠内置的 AngularJS 方法来提高应用程序性能。如果你的应用程序中没有包含 Lodash,那么你可能需要重新编写 Native JavaScript 中的所有代码了。
3、用 Chrome 开发工具 Profiler 识别性能瓶颈
这是一个方便的工具,可让你选择要创建哪个配置文件类型。记录分配时间点、获取堆快照并记录所分配的配置文件用于内存剖析。在这个性能优化之后,你的应用程序将在不到两秒钟内完全呈现,用户可以随意与之进行交互。
4、尽量减少观察者
AngularJS 完全围绕在它的 digest cycle 中。每当触发 digest cycle 时,它将循环遍历每个绑定以检测模型变动。通过减少观察者的数量,可以减少每个 digest cycle 中消耗的时间。它还可以减少应用程序的内存占用。
5、ng-if 比 ng-show 更佳
ng-show 指令在特定元素上切换 CSS 显示属性,而ng-if指令实际上从 DOM 中删除元素,并在需要时重新创建它。此外, ng-switch 指令是 ng-if 的替代方案,它们具有相同的性能。
6、不要使用 ng-repeat
没有使用 ng-repeat 指令就是应用程序的最大胜利,因此建议避免使用 ng-repeat 并使用 JavaScript 构建 HTML。对于发声的应用程序,使用 ng-if 导致增加不必要的观察者。使用 ng-bind-html 指令是摆脱这个问题的更好的解决方案。
7、使用 $watchCollection (包含第三个参数)
使用带有两个参数的 $watch 是好的 - 但是在使用 $watch(‘value',function(){},true)时带有三个参数的 $watch,这使得 Angular 可以执行深度检查(以检查对象的每个属性)。 但代价可能是十分昂贵的。因此,为了解决这样一个性能问题,Angular提供了 $watchCollection(‘value', function(){})指令,它与第三个参数几乎相同,只是以低成本检查对象属性的第一层。
8、为了调试问题使用 console.time
如果你的应用正努力调试问题并影响了Angular 性能,就需要使用 console.time,这是一个很不错的 API。
9、反绑定 ng-model
你可以反绑定输入的 ng-model 。举例来说,像谷歌那样的反绑定搜索输入,你必须使用 ng-model-options=”{debounce:250}”。这能让其在 digest 周期内,至少每 250ms 就检测一次触发。
现在的开发时间是非常宝贵的,因此你需要一个像 AngularJS 这样全面的框架来快速开展业务。
经过大量研究,我们收集了一些别的重要工作来提高 AngularJS 的性能。
下面有 4 个用于提升 AngularJS 性能的工具。
1、 Protractor
Protractor 是最强大的自动化端到端的 Angular 测试工具,由 Angular 团队开发。Protractor 由一些伟大的技术组合而来,比如 NodeJS、Selenium]WebDriver、Mocha、Cucumber 和 Jasmine。

2、GulpJS
GulpJS 用于自动执行重复性的任务,是流式的构建系统,可以使用 JSHint 或 ESLint 来检查 JavaScript。

3、TestingWhiz
TestingWhiz 是最人性化的自动化测试工具之一,因为它拥有无代码脚本的特性。TestingWhiz 提供了端到端测试方案用于测试 AngularJS 应用程序。它有各种测试命令可以轻松创建 AngularJS 相关的测试。TestingWhiz 有一个相对动态的等待命令,所以以同步不同服务器等待 AngularJS 组件的时间。

4、WebdriverIO
WebdriverIO 让你只和行代码就能控制浏览器或移动应用程序。你的测试代码看起来会很简单明了,易于阅读。它的集成测试运行工具可以让你以同步的方式编写异步命令,这样你就不必在意如何处理 Promise 以避免竞争条件。此外,它去掉了所有繁琐的设置工作并且可以为你管理 Selenium 会话。

小 结
就像我们看到的,由于引入了新的或改进的 JavaScript 框架,Web 开发变得更加简单。为了从这些框架获得最大的利益,你必须定期优化性能。
AngularJS 是构建 Web 应用的的强大框架,无与伦比。通过提升 AngularJS 的性能,开发者可以用更少的代码做更多的事。甚至产生“意大利面条”的风险也大大降低。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。